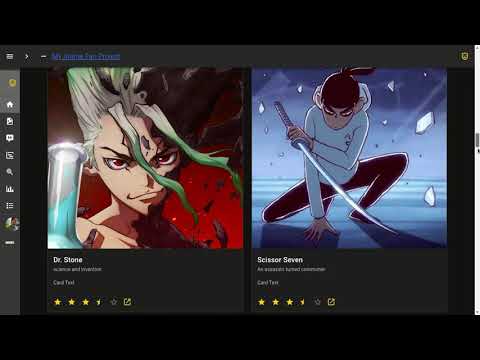
Personal showcase of my favourite anime collection
✨ Live Link
✨ Live Link Next
Click on image below to play demo video:
Images:
- What is an anime?
- Its a form of art
- What is a manga?
- Japanese name for a comics, zine, [webtoons], fanzine
- Types of animations?
- Add anime list
- Add manga details
- Add google analytics
- Card and image skeleton placeholders for upcoming content
- https://www.gamevix.com/games/browse/best-rated
- Use @nuxt/Components
- Use chart.js
- No need anymore to manually import them in the script section
- Use @nuxt/Content
- write in a
content/directory
- write in a
- Add character details
- Add data transform Mixin
- Pass information from index page to description page using URL
- Image lazy loading
- force client side rendering
- Google blocks CORS requests
- Who can access what resource from whome
# Update yarn packages
yarn upgrade nuxt@^2.13.3
yarn outdated
- https://stackoverflow.com/questions/5881139/how-to-block-iframe-call
- https://stackoverflow.com/questions/44297803/what-is-the-role-of-the-package-lock-json
- The JSON retrieves data from each cell starting from the top-left most and then pushes the data one by one into an array.
- Find the formula for all index belonging to a certain table column
- self authored npm package vue-gsheets
table_header = 1
table_total_records = 5 (4 + 1 header)
table_total_columns = 6
items_1 = 1 + [0..] table_total_columns
1, 7, 13, 19
- https://www.grapecity.com/blogs/adding-excel-import-and-export-to-your-vue-app
- https://stackoverflow.com/questions/44312494/how-to-create-per-workspace-snippets-in-vscode
⭐ Suggest improvements or share ideas or start a conversation
MIT
- use webP images
for file in *
do
cwebp -progress -q 80 "$file" -o "$file.webp"
done
for file in *; do cwebp -progress "$file" -o "./webp/$file.webp"; done
I am looking for Jobs ... 😎